Data forms
Editing information, viewing the information details.
Data edit form view

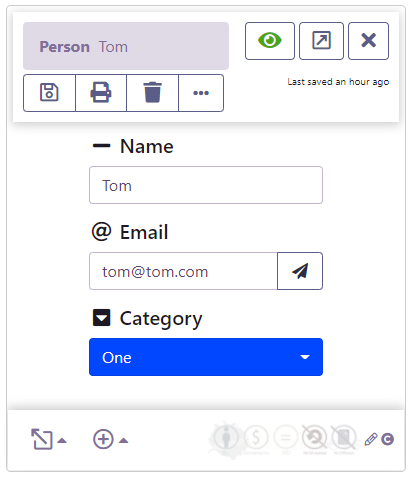
The data edition form is where you can view the details and edit your data records. It is composed of a header section, a list of fields and a footer section.
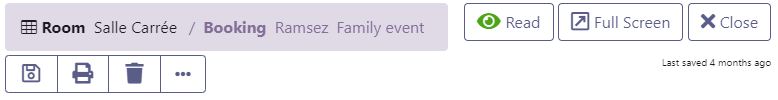
Header
The header is presenting the information related to the current record being edited.
Popup or Full screen
The forms can be opened in a popup box or in full screen mode. The options for your favorite default can be modified in the data type settings.
In the case of a popup, the top right corner is dedicated to the popup navigation buttons. There are 3 buttons:
- Read Edit toggle between edit and view modes
- Full Screen opens the data record in full screen mode
- Close closes the popup and goes back to the data list
Nested record header

Next to the buttons, on the left hand side of the popup window you can find a title area. This area is also showing the full heredity of the record (called “breadcrumb title"). For each parent record and for the current record, the title will display the data type in bold and then the display value. The data type is a link to the data type list of records. For all of the parent records, the display value is a link towards the edition form of the parent record.
Record menu
Under the title, the record menu gives you access to all the actions you can do on records at that point:
- Save confirms the saving status of the record. We added a button because traditionally users like clicking a save button. This button does not really save, it just confirms the last date of saving the record. In Simitless, most of the changes you do are saved automatically. You can hide this button in the object input form setting.
- Print loads additional styling, to display your record better on a print media, and then triggers the print function of your browser.
- Delete deletes the record. Note: This action is permanent, the record cannot be recovered.
- Extended menu gives you access to more action
- Data history opens the data history drawer to review the form history for all the fields of the current record.
- About displays internal information about the data record and about the data type, such as internal system ID, creation date and user as well as last modification date. Note: If you type the keyword “jsonjson” in an empty space of the app (not in a data field or input of any kind), before opening the popup, the “internal code” mode will be enabled and the internal JSON data object will be displayed in this box. This is for advance users and coders.
- Get help appears if the data field type has a description. This is designed to help users know what information is expected in this data type.
- View QR code opens a QR code so that a mobile device can access the current data form. The current user or another user with similar access rights will still need to log in to open the record and view data.
- Edit type settings provides a direct access to the data type settings.
Saving time
On the rights hand side of the menu, the platform displays an estimate of when the record was last saved. By hovering your mouse over this small sentence (mostly accessible on desktop computer), you will be able to see the exact time as well as the username of the user that performed the last modification. Mobile users are able to click on the “Save” button to see the same information.
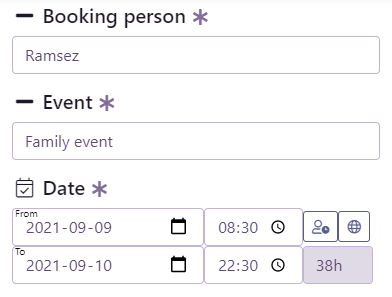
Field list form

List of fields
The main part of the form is a list of fields that are displayed one after the other. Those are configured in the Data Structure configuration. Multiple settings are available to fine-tune those field as you want them to be in the object type settings menu and in the data field type setting menu of each field type.
For example, you can remove the empty space on the side of each field, you can hide option indicators, you can remove the frame of the field, hide the validation colors, force a different width for the field or even hide the field title altogether.
Footer
The footer is grouping the actions the user is typically searching for after filling in the record form. We discretely tucked them at the bottom of the form.
Navigation menu
is the navigation menu. It lists links to navigate to:
- Application main screen
And for each parent record, if any exists:
- a link to the record list of the parent data type.
- a link to the parent record
And finally,
- a link to the record list of the data type.
- a link to open the current record in full screen view
Order control in form footer

Order menu
If any of the field is an order field, the order menu is displayed. It lets you navigate to the previous or to the next record for each order field that is defined in the data type.
Creation menu
The data record creation menu lets you create new records in multiple ways:
- Create a new record with in the same parent record (if a parent record exists).
- Create a new record, the input system will ask to select a parent if one is needed.
- Duplicate the current record (create a new record with the same information as the current record) and keep the same parent record (if a parent record exists).
- Duplicate the current record (create a new record with the same information as the current record). The input system will ask to select a parent if one is needed.
Data License
On the bottom right of the footer, there is a data license indicator. The data license you select dictates what users can do with your data. Check the data licence documentation for help in selecting the right licence for your data.