Constraints
Constraints help you make sure that the data that is input into your app is matching what is expected. It helps improve your app data quality and consistency.
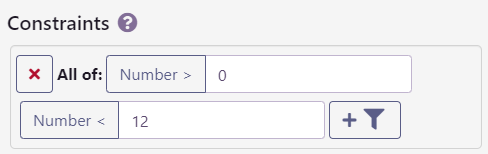
Constraints
Simple Constraint definition form

Simple constraint to help you make sure that the data that is input into your app is valid.
This is set like a search filter. If the data matches the filter, it is accepted but if the data does not match the filter, the server will refuse to save it and it will show a message to the user with a proposal to modify or reset the form.
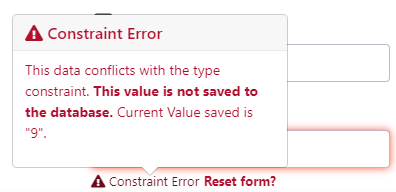
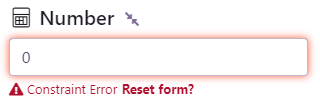
Field breaking constraint

Clicking on the constraint icon next to the title of the field or within the menu that opens when clicking on the field title opens a popup explaining the constraints.
Clicking on the “Reset form?" link lets you re-load the last saved value from the database. The new constraint-breaching value is then dismissed.
If a constraint-breaching value is saved through other means (calculated, or saved before defining constraints), the form will remain red as an alert.
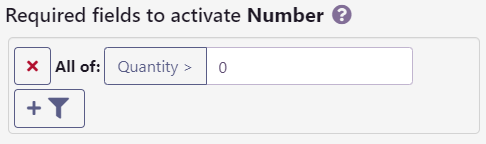
Required fields
Simple Constraint definition form

This field will be disabled when other fields don’t meet these conditions.
This set of requirements is set like a search filter as well, but of all of the other fields in the data type.
If the document satisfies the filters, the field is enabled, otherwise, it is set to read-only. The existing value, if any, is not changed.
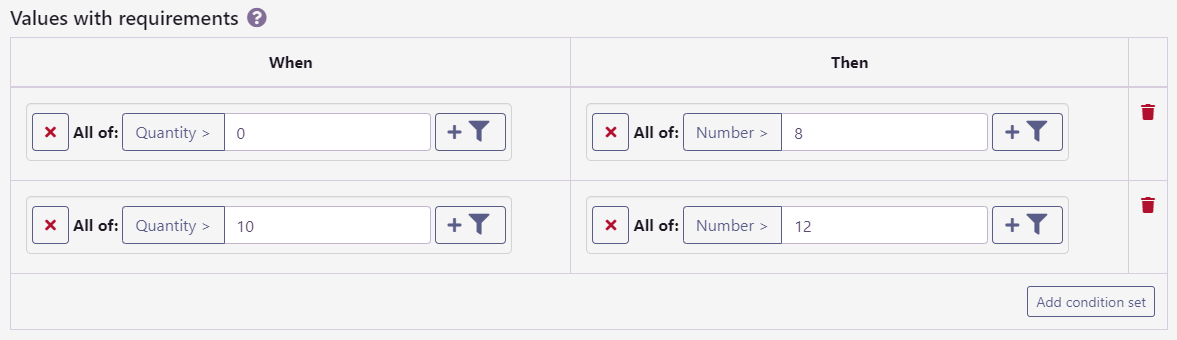
Values with requirements
Values with requirements definition form

To go even further, you can define a requirement for specific values. It is especially practical when using dropdowns or other value selection systems. This however should not stop you from using it with normal simple values as well if you have that requirement.
With this system, you can disable specific values depending on the other values in the same data record.
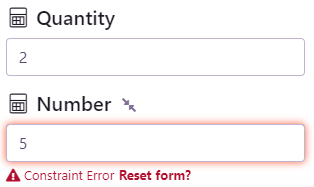
Values in this field will be marked as not available when other fields don’t meet these conditions. In case the field is not a value selection field or the value saved through a previous operation, the field will display the same “Constraint Error” red warning message next to the field.
Error while inputting data breaking requirements

Error while inputting data breaking requirements - Popup